jQuery these days has become talk of the town because of its increasing crave and demand in the designing field. It has captivated attention by its fast and concise JavaScript Library that simplifies, event handling, animating, HTML document traversing and Ajax interactions for speedy web development.
jQuery is a lightweight JavaScript library that highlights the interaction between JavaScript and HTML and focuses on write less do more. It is one booming platform that has captivated the mass with its noteworthy significance in designing field.
It has now become essential to keep yourself updated with its excellent usability and example. Here are few of the outstanding jQuery tutorials that shall help you get connected and upgraded.
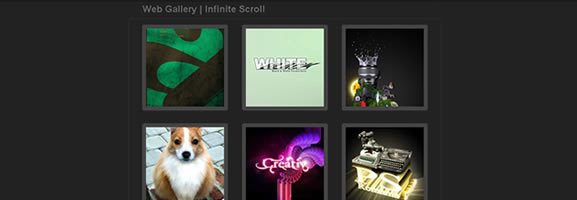
1. How to Create an Infinite Scrolling Web Gallery
View tutorial | View Demo
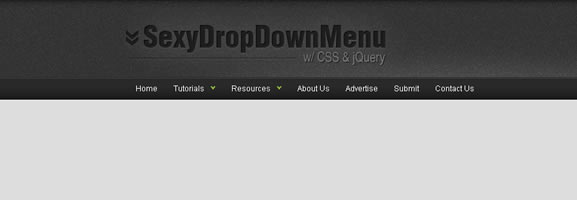
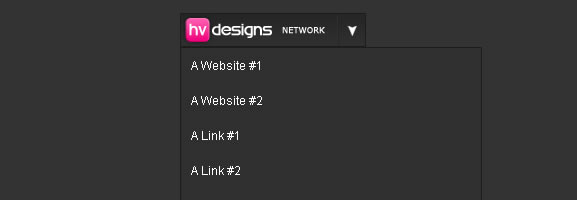
2. Sexy Drop Down Menu w/ jQuery & CSS
View tutorial | View Demo
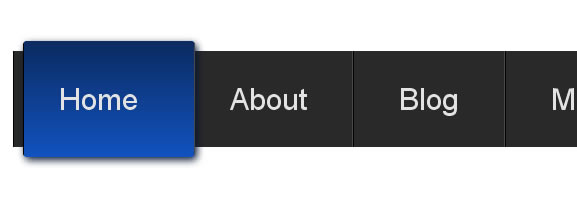
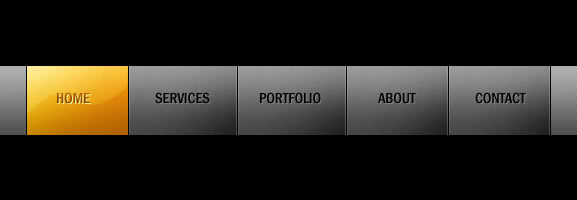
3. How to Build a Lava-Lamp Style Navigation Menu
View tutorial | View Demo
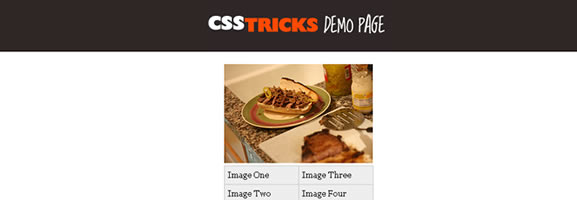
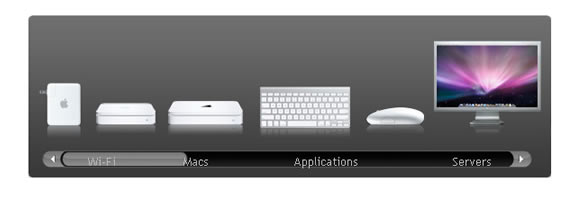
4. How to Create a Simple iTunes-like Slider
View tutorial | View Demo
5. CSS Image Switcher
View tutorial | View Demo
6. Slider Gallery
View tutorial | View Demo
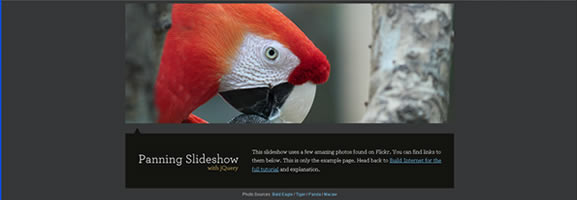
7. Animate Panning Slideshow with jQuery
View tutorial | View Demo
8. Create a Custom jQuery Image Gallery with jCarousel
View tutorial | View Demo
9. Complete/Non-Queuing Animations with jQuery
View tutorial | View Demo
10. How to Write a Neat FlipNav Script
View tutorial | View Demo
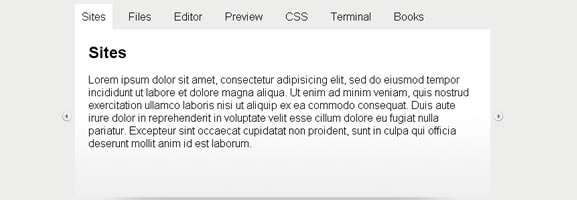
11. Coda Slider Effect
View tutorial | View Demo
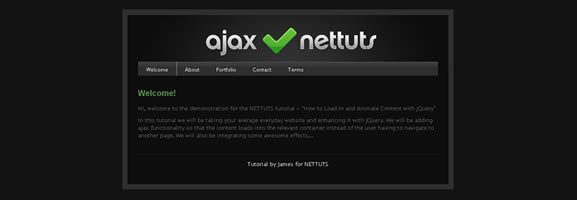
12. How to Load In and Animate Content with jQuery
View tutorial | View Demo
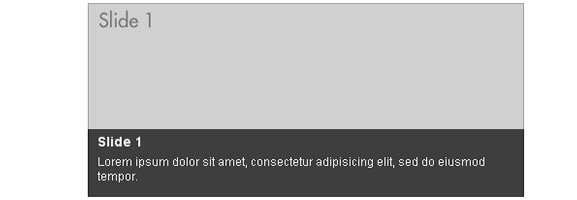
13. jQuery Photo Slide Show with Slick Caption Tutorial Revisited
View tutorial | View Demo
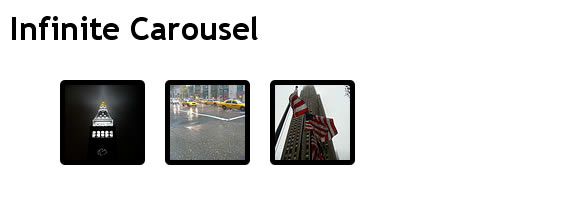
14. jQuery Infinite Carousel
View tutorial | View Demo
15. The Easiest Javascript Sliding Door Effect Tutorial with jQuery
View tutorial | View Demo
16. Photo Slider Tutorial
View tutorial | View Demo
17. Image Fade
View tutorial | View Demo
18. jQuery Tutorials for Designers
View tutorial | View Demo
19. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
View tutorial | View Demo
20. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
View tutorial | View Demo
21. Outside the Box Navigation with jQuery
View tutorial | View Demo
22. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
View tutorial | View Demo
23. iPhone-like Sliding Headers
View tutorial | View Demo
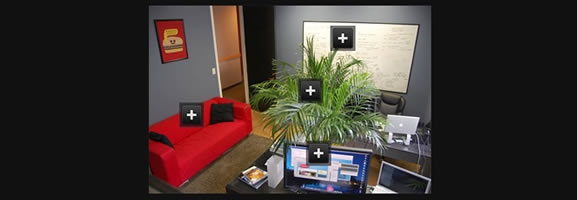
24. Making an Interactive Picture with jQuery
View tutorial | View Demo
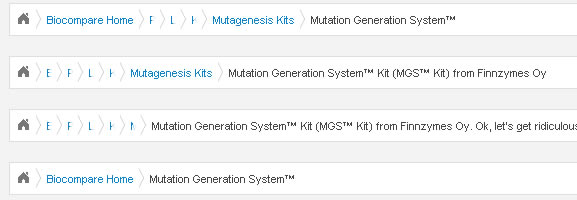
25. CompareNetworks jQuery’d Bread Crumb – jBreadCrumb
View tutorial | View Demo
26. Sliding Jquery Menu
View tutorial | View Demo
27. Use Sprites to Create an Awesomeness-Filled Navigation Menu
View tutorial | View Demo
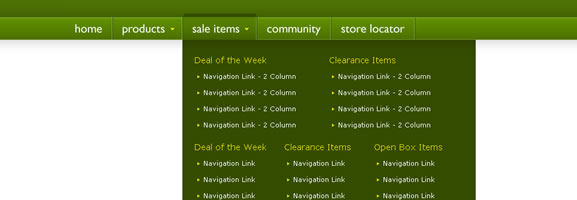
28. Mega Drop Down Menus w/ CSS & jQuery
View tutorial | View Demo
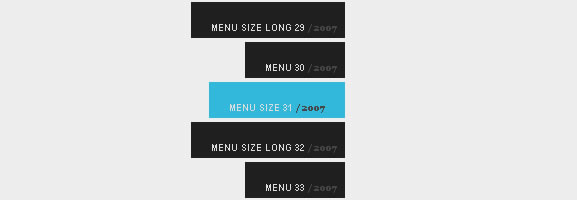
29. Vertical Scroll Menu with jQuery Tutorial
View tutorial | View Demo
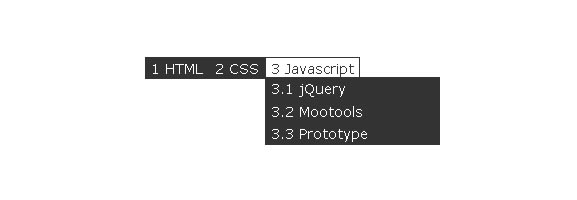
30. Create a multilevel Dropdown menu with CSS and improve it via jQuery
View tutorial | View Demo






























No comments:
Post a Comment